Using a Different .swf in the Template Flash
Support for Flash animation in Allwebco templates

This support page outlines how to replace the Flash .swf animation in your Allwebco web template (header.js used as an example). You can optionally add your own .swf animation to the "sidebar.js" and other .js files.
See Also…
See Also…
The .js file Flash code
There are different types of code used in the "header.js" and other .js files. Newer templates have detection and variables built in. Older templates may have just the basic Flash code in the js file. Your new animation can be created in either Swish or in Flash.
Editing the header.js (latest, with detection)
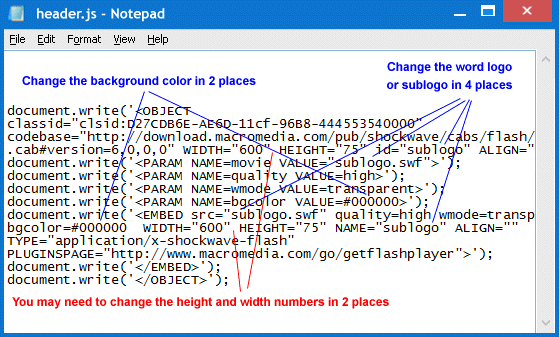
Your "header.js" or other .js file may look like the following example. Create your Flash or Swish animation, or you may have purchased this animation from another website. You'll need an .swf animation file. Edit the "header.js" as shown below:

Note: Don't forget to set your alternate content for non-Flash browsers in your .js file. See the help.html included with your download for alternate content details.
Editing the header.js (non-detection templates)
Your "header.js" or other .js file may look like the following example. Create your Flash or Swish animation, or you may have purchased this animation from another website. You'll need an .swf animation file. Edit the "header.js" as shown below:

Editing the header.js (older templates)
Older template .js files do not have width, height, color or other variables in them so you'll need to edit more areas. Your "header.js" or other .js file may look like the following example. Create your Flash or Swish animation, or you may have purchased this animation from another website. You'll need an .swf animation file. Edit the "header.js" as shown below:

Related Topics:
Adding new items to a .js file
Links:
Swish Zone
Adobe Flash